http://www.w3school.com.cn/careers/index.asp
https://www.epubit.com/selfpublish/article/1265;jsessionid=EE26E307FBE5B6AFABBA93C6AB210212
CSS
1. 盒子模型 (box model) :
- IE 和 w3c 模型 包括
width height margin padding border content
- W3C 和 IE 模型的区别
IE的content包含了 padding,border
2. box-sizing:border-box;作用
主要为了简化盒模型 让宽度 width 包含了border+padding+内容
2
3
4
box-sizing: content-box;
/* 设置当前盒子为 IE盒模型 */
box-sizing: border-box;
1 | element.style.width/height;缺点:通过这种方式,只能获取行内样式,不能获取内嵌或者外链的样式 |
标准文档流中,竖直方向的margin不叠加,只取较大的值作为margin(水平方向的margin是可以叠加的,即水平方向没有塌陷现象)。
3. css选择器
标签选择器 id选择器 类(class)选择器 属性选择器 派生选择器(上下文选择器) 伪类选择器 属性选择器
4.css形状
1 | // 圆角 |
JS
this 指向问题
this 普通模式 指向window , 对象函数调用的时候指向的是所执行环境 ES6(严格模式下) 为undefined
this 作为对象方法调用
会指向这个对象,
多个对象嵌套 会指向最近的哪个值
多个函数嵌套 函数里面在嵌套一个函数的时候里面的函数会指向windowthis 通过构造函数调用
通过new一个对象 会指向这个新对象,
如果return 一个对象的时候 this会变为 return的这个值,call、apply区别
同:都是为了改变this的指向,将this指向为第一个参数
异:call(obj,a,b,c,d) apply(obj,[a,b,c,d]) call第二个参数一个接受很多个值, apply接受的是一个数组。bind(obj)会生成一个新的函数,新函数永远指向第一次传入的那个对象,用bind改变的指向,无法用call,apply、bind去改变。
箭头函数 会从上一层作用域链继承 this 不能通过 call、apply改变他的指向。
es6 了解
let, 作用域不同,循环中var i =0 ; 循环结束之后还在,let就undefined了
const, 常量,改变不了。 如果定义一个对象,或者数组,因为这两个本身是可变的所以会改变它,不建议使用这个定义你想要改变的值,
promise ,
箭头函数和普通函数的区别, 简化回调函数,修正this的指向,
module 模块化
0.1+0.2 != 0.3 ?
不等于 为了数值更加精确造成精度的缺失, 一般在计算钱的时候乘以100,计算完成之后在除以100 原理就是转为整数计算,保留几位小数就全部化为整数计算之后在转为小数
什么是闭包?
要理解闭包,首先要理解javascript的特殊的变量作用域。
变量的作用域无非就两种:全局变量和局部变量。
javascript语言的特别之处就在于:函数内部可以直接读取全局变量,但是在函数外部无法读取函数内部的局部变量。
所以当一个内部函数被其外部函数之外的变量引用时,就形成了一个闭包。
2
3
4
5
6
7
8
9
10
function a(){
var n = 10;
function b(){
console.log(n);
}
return b;
}
var c = a();
c();优点:解决了可以读取函数内部变量,当我们需要定义一些变量,并希望这些变量一直保存在内存中但又不会 “污染” 全局的变量时,就可以用闭包来解决。
缺点: 因为嵌套的那个整个函数的变量都被保存在内存中,有可能会造成网页性能问题。
什么是原型链?
因为每个对象和原型都有原型,对象的原型指向原型对象,
而父的原型又指向父的父,这种原型层层连接起来的就构成了原型链。
js里面的东西都是对象,任何一个对象,通过原型链,找到它上面的原型对象中的方法和属性,一层一层查找。
2
3
4
console.log(A.__proto__)
var B= function {};
console.log(B.prototype)js里所有的对象都有proto属性,指向该构造函数的原型。
但只有函数有prototype属性,这个属性是个指针,指向一个对象,这个对象的用途包含了实例共享的属性和方法,我们把这个对象叫做原型对象。
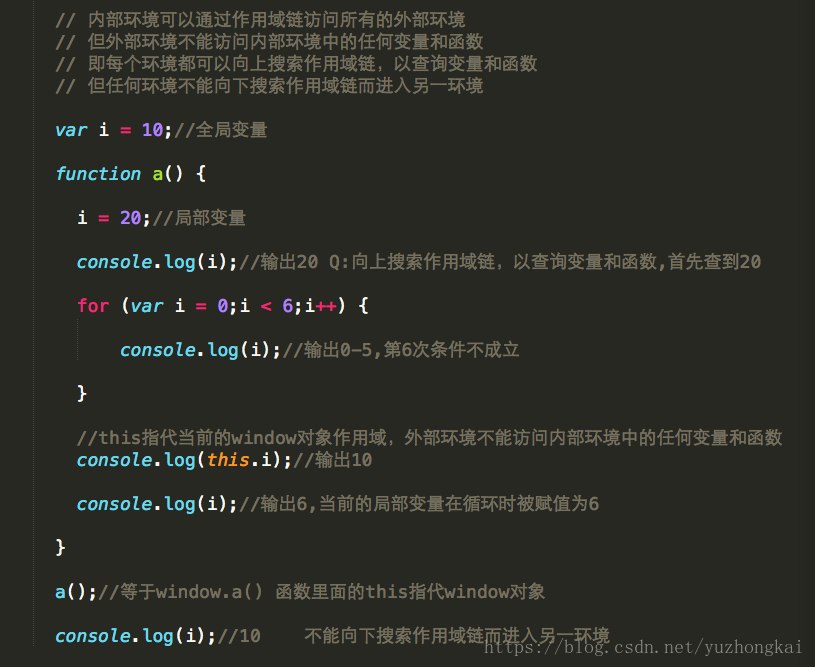
什么是作用域?
js作用域(全局变量,局部变量)
数组中的去重
1 | var data = [1,2,2,3,4,5,5,4]; |
5. 数组的方法有哪些?
sort() 排序 、
shift 删除数组第一个 、
unshift 最前面添加一个数据 、
push 最后面添加一个
join 数组转为字符串、
6. 字符串的方法
split(‘,’) 字符串转为数组
toFixed(2) 保留两位小数
我叫*,从事前端开发三年左右,我上一家公司都是做的项目都是自己集团旗下网站的搭建,有小程序,移动端页面,积极参与开发用户体验的优化,项目需求,功能测试,代码优化,也做过直播、电商类型的h5页面开发,小程序。技术方面,使用到Weui ,layUI,vue技术栈等前端框架,es6,webpack,node, git等前端技术,脾气品性好,不易和同事产生冲突,在前两家公司中,除了学习到一些新的技术的收获,业务能力,自学能力,为人处世方面也有了很大的提升,因为刚开始入职第一家公司的时候因为是新人,所以很把握每一次开发的机会,很注重和同事之间的和谐相处,因为很专注,认真工作和学习的时候忽视身边的一些声音,我对每一份工作都抱着认真负责,有责任心的态度,老爹说过每个老板都想要的是认真负责的员工,所以做事情上面会比较负责和较真的。以上就是我的自我介绍。谢谢。
MVVM
Model-View-viewModel
数据类型
UI视图
监听数据和视图之间的交互
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
Vue技术栈
vue-cli工程
1、构建的 vue-cli 工程都到了哪些技术,它们的作用分别是什么?
webpack 打包发布
node 搭建环境
2、vue-cli 工程常用的 npm 命令有哪些?
npm install 下载node-modules 资源包的命令
npm run dev 启动vue-cli 开发环境的命令
npm run bulid 生产环境部署资源的命令
npm run build –report 生产环境部署资源文件大小的命令
3、请说出vue-cli工程中每个文件夹和文件的用处
build 用于配置webpack相关配置和脚本,开发中less,sass预编译,配置UI库
config 配置文件存放 用于区分开发环境和生产环境的区别,
dist 文件
node_modules 依赖的资源包
src 存放项目源码及需要引用的资源文件
asstes
static 静态资源文件夹
package.json 描述 用于 node_modules资源和启动、打包项目的npm命令行管理
4、config文件夹 下 index.js 的对于工程 开发环境 和 生产环境 的配置
build 对象下 对于 生产环境 的配置:
index:配置打包后入口.html文件的名称以及文件夹名称
assetsRoot:配置打包后生成的文件名称和路径
assetsPublicPath:配置 打包后 .html 引用静态资源的路径,一般要设置成 “./“
productionGzip:是否开发 gzip 压缩,以提升加载速度
dev 对象下 对于 开发环境 的配置:
port:设置端口号
autoOpenBrowser:启动工程时,自动打开浏览器
proxyTable:vue设置的代理,用以解决 跨域 问题
5、请你详细介绍一些 package.json 里面的配置
项目信息
工具的版本信息
打包执行程序
生产环境依赖资源包
开发环境依赖资源包
Vue核心知识点
1、对于Vue是一套渐进式框架的理解
简洁、高效、渐进式 不做别的事情,所有的都位置 数据驱动和组件系统去做 然后就是你可以在一个大系统里像引入jq一样引入他
2、vue.js的两个核心是什么?
双向数据绑定,组件,
3、请问 v-if 和 v-show 有什么区别
v-if 页面加载的时候不去加载,按需加载,减轻服务器压力
v-show页面渲染的时候渲染出来了,css diaplay none的效果
4、vue常用的修饰符
v-bind: :
v-on: @
v-for 、 v-if 、v-show、v-else
5、v-on可以监听多个方法吗?
可以,v-on:keyup.enter 按下的时候判断是不是按的 回车键
6、vue中 key 值的作用
用于 管理可复用的元素。因为Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做使 Vue 变得非常快,但是这样也不总是符合实际需求。
7、vue-cli工程升级vue版本
前言:此命令谨慎使用,实际开发中如需升级建议直接使用 vue-cli 脚手架搭建,只需要了解即可!
//升级插件
npm-check-updates
npm install npm-check-updates -g
8、vue事件中如何使用event对象?
注意在事件中要使用 $ 符号1
2
3
4
5
6
7
8
9
10
11//html部分
<a href="javascript:void(0);" data-id="12" @click="showEvent($event)">event</a>
//js部分
showEvent(event){
//获取自定义data-id
console.log(event.target.dataset.id)
//阻止事件冒泡
event.stopPropagation();
//阻止默认
event.preventDefault()
}
9、$nextTick的使用
因为Vue的异步更新队列,$nextTick是用来知道什么时候DOM更新完成的。
10、Vue 组件中 data 为什么必须是函数
11、v-for 与 v-if 的优先级
12、vue中子组件调用父组件的方法
$emit
13、vue中 keep-alive 组件的作用
缓存页面,active 减轻服务器压力,提升用户体验
14、vue中如何编写可复用的组件?
15、什么是vue生命周期和生命周期钩子函数?
生命周期是指vue实例从创建开始,到初始化数据,编译模板,挂载Dom渲染,数据更新渲染,以及最后实例的销毁前后发生的一系列的行为就是vue的生命周期。
16、vue生命周期钩子函数有哪些?
beforeCreate/created mounte/mounted
17、vue如何监听键盘事件中的按键?
v-on:keyup.enter
18、vue更新数组时触发视图更新的方法
19、vue中对象更改检测的注意事项
20、解决非工程化项目初始化页面闪动问题
21、v-for产生的列表,实现active的切换
22、v-model语法糖的组件中的使用
23、十个常用的自定义过滤器
24、vue等单页面应用及其优缺点
优点:数据驱动,简洁,高效,组件化,轻量,
缺点:不利于seo,首次加载耗时相对较长,需要自己执行前进后退
25、什么是vue的计算属性?
computed
26、vue-cli提供的几种脚手架模板
3种,gulb 、webpack(常用)
27、vue父组件如何向子组件中传递数据?
props :[];
28、vue-cli开发环境使用全局常量
29、vue-cli生产环境使用全局常量
30、vue弹窗后如何禁止滚动条滚动?
31、计算属性的缓存和方法调用的区别
32、vue-cli中自定义指令的使用
什么叫闭包,什么叫回调,什么叫原型,原型链,手写个数组排序,数组排序的方式,手写个数组去重 什么叫递归 说说路由
原形就是js中对象包含一个prototype的内部属性 这个属性就是这个对象的原形 proto
因为每个对象和原型都有原型,对象的原型指向原型对象,
而父的原型又指向父的父,这种原型层层连接起来的就构成了原型链。
回调就是一个函数执行了 然后 你可以做任何事情去 不用管他了 当他执行完成之后 会进行接下来的流程 也就是说得回调函数
JavaScript 中的所有事物都是对象:字符串、数字、数组、日期,函数,等等。
在 JavaScript 中,对象是拥有属性和方法的数据。
闭包就是能够读取其他函数内部变量的函数。 比如在一个函数中 声明一个 闭包函数 然后再函数执行的最后 return 出来这个闭包函数因为js 原理机制问题
函数内部的函数是可以读取到父函数的变量内容的 所以就可以在外面通过声明变量= 函数1 拿到函数1的变量
因为他占用大量内存所以不能随便滥用
1.构建一个新的数组存放结果
2.for循环中每次从原数组中取出一个元素,用这个元素循环与结果数组对比
3.若结果数组中没有该元素,则存到结果数组中
1 | Array.prototype.unique1 = function(){ |
思路:
1.创建一个新的数组存放结果
2.创建一个空对象
3.for循环时,每次取出一个元素与对象进行对比,如果这个元素不重复,则把它存放到结果数组中,同时把这个元素的内容作为对象的一个属性,并赋值为1,存入到第2步建立的对象中。
1 | Array.prototype.unique3 = function(){ |
数组的增、删、改、查
- 增
- 删
- 改
- 查
字符串的增、删、改、查
- 增
- 删
- 改
- 查
数组转字符串
字符串转数组
数组的排序与去重
js删除数组某个元素
1
2
3
4
5
6
7
8
9
10
11
12
13Array.prototype.remove = function(from, to) {
var rest = this.slice((to || from) + 1 || this.length);
this.length = from < 0 ? this.length + from : from;
return this.push.apply(this, rest);
};
// 移除数组中的第二项
array.remove(1);
// 移除数组中的倒数第二项
array.remove(-2);
// 移除数组中的第二项和第三项(从第二项开始,删除2个元素)
array.remove(1,2);
// 移除数组中的最后一项和倒数第二项(数组中的最后两项)
array.remove(-2,-1);
// 数组排序
1 | Array.prototype.sortNumber = function (property) { |
js追加到数组第一个
1 | var arr = [1,2]; |
判断数据是否在数组中
1 | Array.prototype.isInArray = function (value) { |
掉字符串中所有空格(包括中间空格, 需要设置第2个参数为: g)
1
2
3
4
5
6
7
8
9
10
11String.prototype.Trim = function (is_global){
var result;
result = this.replace(/(^\s+)|(\s+$)/g, "");
if( is_global == '' || is_global == undefined ){
is_global = '';
}
if (is_global.toLowerCase() == "g") {
result = result.replace(/\s/g, " ");
}
return result;
}
打印原型链
1 | var cc = '1'; |
JS判断字符串是否为空或是否全为空格
1 | var test = " \n "; |
1、display:none和visibility:hidden的区别?
???
2、position的absolute与fixed区别
position:absolute是绝对定位 依托于fixed position:relative 如果不设置 依托的定位则当body为 依托元素
position:fixed 固定定位 在整个body中的定位
3、CSS优先级算法如何计算
行内样式》链式选择器》id选择器》class选择器》类名选择器
同级样式后面的会覆盖前面的样式越靠后越优先。
4、如何实现浏览器内多个标签页之间的通信?
前端框架 ajax 模板语言 截取url信息 localStorage sessionStorage cookies
5、iframe有那些缺点?
如果直接将链接填入url中会在缓存页面的时候就将iframe缓存出来,其实本意是不想要的,造成资源请求的浪费。
如果点击事件触发url的时候用户体验效果会差一点,用加载动画进行模态加载,提高用户体验。
不利于页面的seo。
内外部控制逻辑比较混乱。
好处: 页面复用
6、请描述一下 cookies,sessionStorage 和 localStorage 的区别?
cookies 存储数据少 会上传到服务器
下面两个不会给服务器上传资源 只是在做一个本地存储 数据存储大
sesionStorage 是单个会话的数据 页面销毁 数据消失
localStorage 持久化的数据存储
本地存储:只有本地浏览器端可访问数据,服务器不能访问本地存储直到故意通过POST或者GET的通道发送到服务器;每个域5MB;没有过期数据,它将保留知道用户从浏览器清除或者使用Javascript代码移除
相同点:都存储在客户端
不同点:
1.存储大小
cookie数据大小不能超过4k。
sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
2.有效时间
localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
sessionStorage 数据在当前浏览器窗口关闭后自动删除。
cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
- 数据与服务器之间的交互方式
cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
数组的增删改查
字符串的截取
判断元素是否存在在数组中
判断字符串是否在一个对象中
判断元素是否隐藏
数组排序
删除对象的某个属性值 delete _obj.sku_id
字符串转为数组
var string = ‘a,b,c’
string.split(‘,’)
数组转为字符串
var arr = [1,2,3]
arr.join(‘-‘)