使用了新技术总会有兼容性问题,一般公司不考虑兼容性问题,但是还是出现诸如样式错乱、无法支持ie、缩放浏览器或屏幕设置比率非100%下的网页错位,作为开发者需要给出友好的提示,提高用户体验。
演示地址:https://sywsywsyw.github.io/noie-nozoom/
源码:https://github.com/sywsywsyw/noie-nozoom
==兼容ie8、不支持以下版本==
==兼容ie需要再服务器环境下打开== (可以使用http-server,live-server热更新服务)
==因为缩放之后所有内容也会缩放,所以需要把样式改为图片然后同步缩放图片==
==缩放图片规则为:最初尺寸除以当前比例 例如放大0.2倍就是 477/1.02==
1 |
|
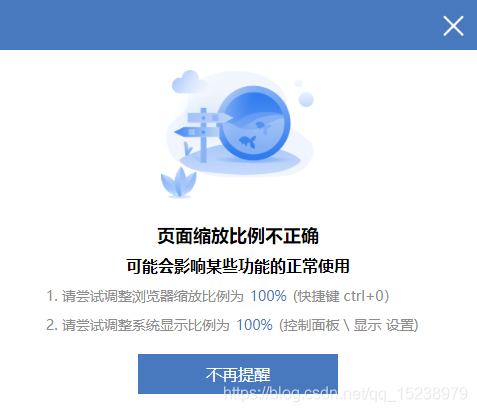
图一是透明关闭按钮自己找一下昂就这句话后面呢
图二
图三